こんにちは、ShoujiSuzukiです。
前回のPart.16ではローソク足の色の変更方法をご紹介いたしました。今回はチャートの背景色を変更し、MetaTraderの初期画面と同じデザインにしてみましょう。
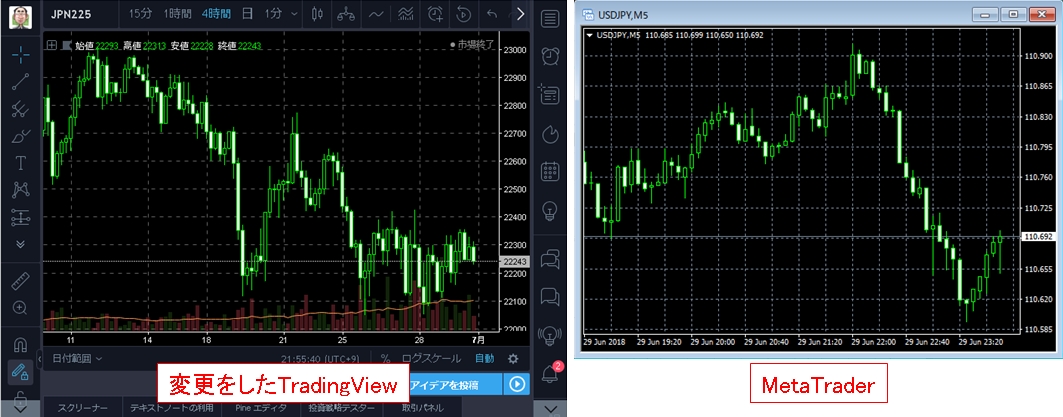
最終的には記事の最後に、左のTradingViewチャートのように、黒い背景にライム色のチャートを表示できるようにしていきます。

目次
設定画面の表示
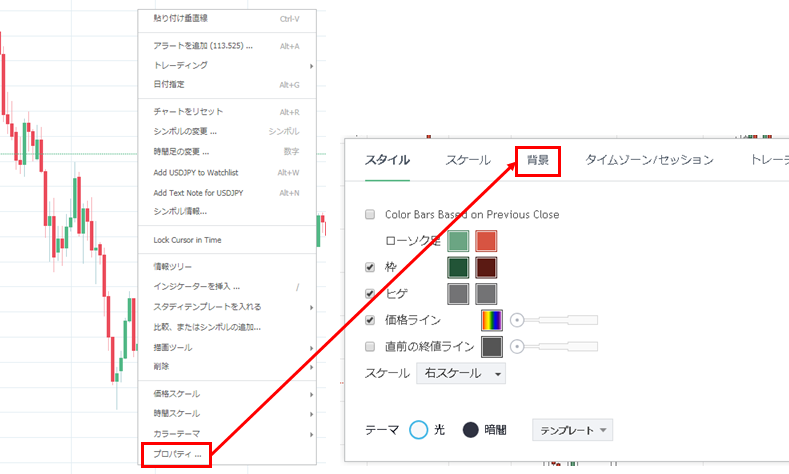
チャートの背景を変更するにも、チャートのプロパティから設定をします。
チャート上を右クリックして、表示されたメニューから[プロパティ]を選択します。その後、[背景]タブをクリックし、背景のプロパティを表示します。

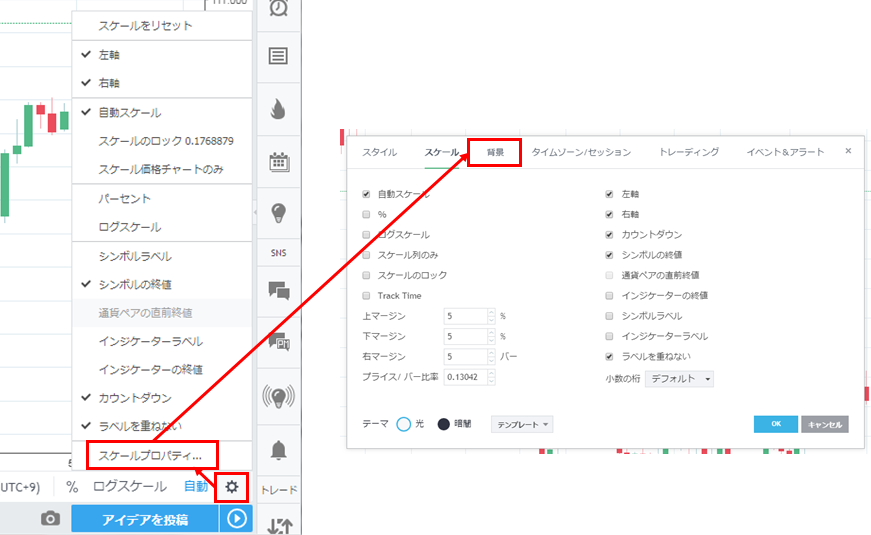
または、マウスの右クリックを使わず、画面右下の[歯車]アイコンをクリックし、表示されたメニューから[スケールプロパティ]を選択し、[背景]タブをクリックしても同様の画面が表示されます。

背景・グリッドラインの色・太さの変更
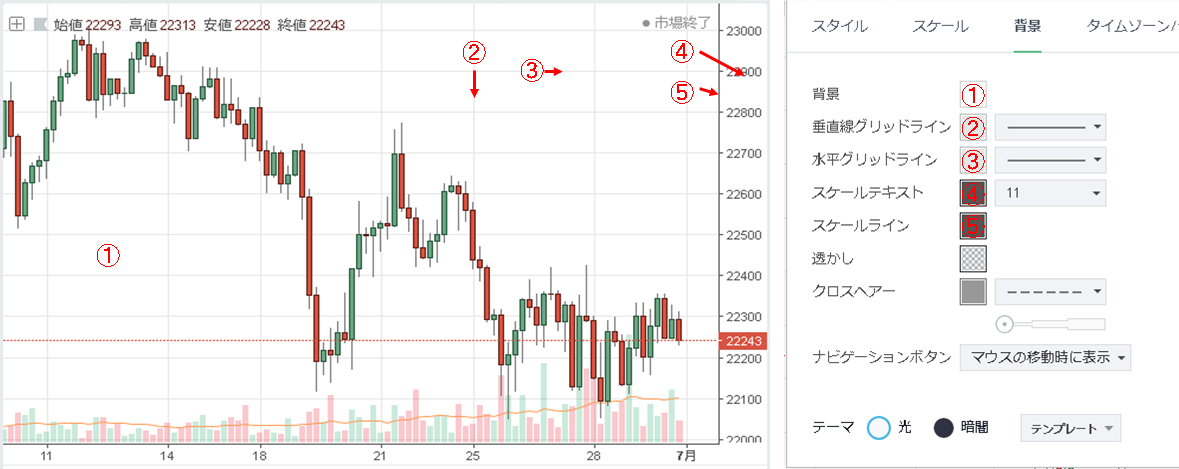
背景や縦軸・横軸のグリッドラインの色の変更は[スタイル]タブの[背景][垂直線グリッドライン][水平グリッドライン]の項目から色を変更することができます。また、価格や日時表記に使用される[スケールテキスト]の色や大きさ、[スケールライン]の色も変更することができます。

チャート背景に銘柄名・時間足を表示する
[透かし]設定に色と透明度を設定しますと、チャートの背景に「シンボル」「時間足の種類」「銘柄名」が表示されるようになります。
再度表示をさせたくない場合には、透明度を一番右の透明までスライドさせますと、表示がされなくなります。

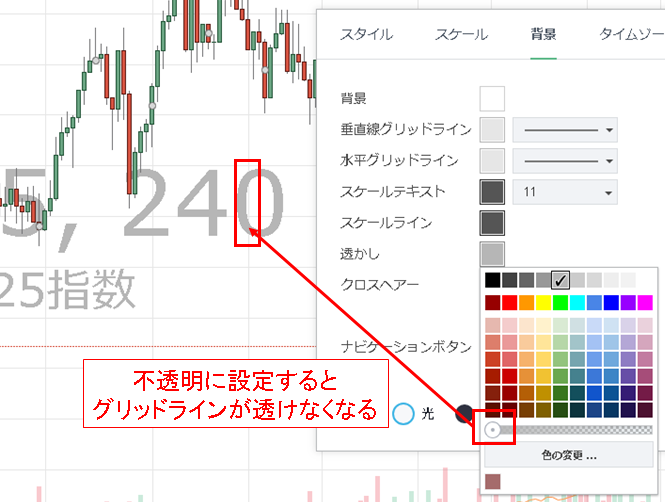
また、透明度を一番左の不透明まで左へスライドをさせますと、グリッドラインが透けなくなり、文字がはっきり表示がされるようになります。

[クロスヘアー]の設定
クロスヘアーはチャートにマウスカーソルを移動した時に表示がされる十字の線です。①カーソルの位置のローソク足の日時が下側に表示される、②
色と線種・太さが設定でき、色を透明にすると表示がされなくなります。

MetaTrader4との設定対比
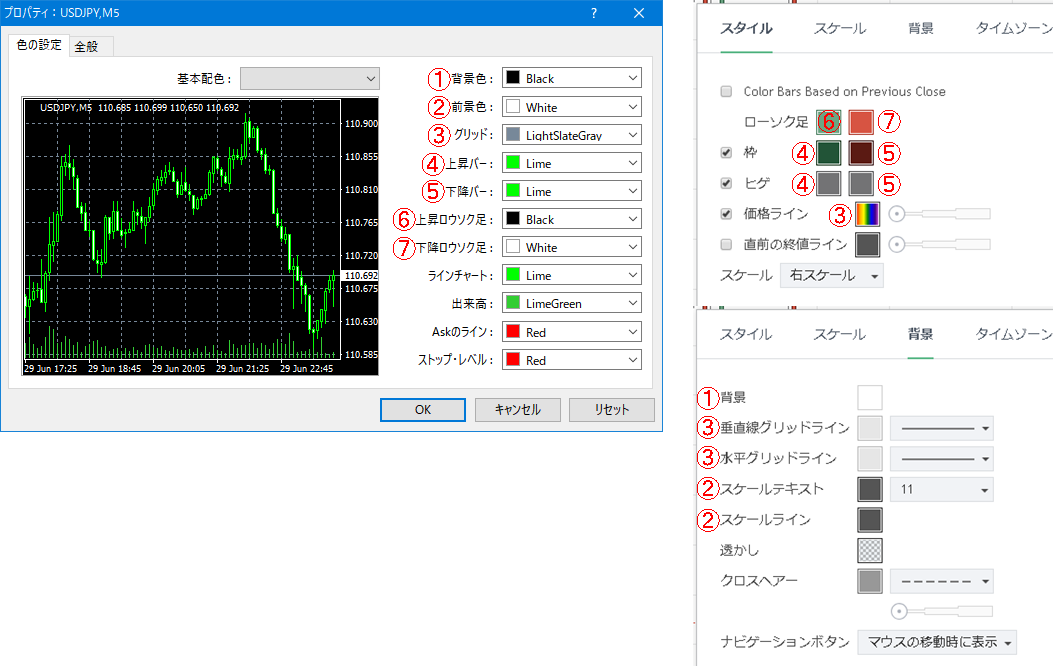
MetaTraderからTradingViewへチャート表示を移行させたいならば、チャートの表示方法も使い慣れた色にしたいものです。ここではMetaTrader4のチャート設定のプロパティの画面と、TradingViewの[スタイル][背景]プロパティの対比をご紹介いたします。
MetaTraderの①から⑦までの色設定をTradingViewの①から⑦まで同じ色設定にすると、同じ画面構成になります。

MetaTrader4のデフォルト色設定をTradingViewで再現してみよう
実際に上記の対比を元に色設定を行ってみましょう。MetaTrader4のデフォルト色設定は、黒色の背景にライム色のローソク足という特徴的な色設定です。ここでは周りの操作インターフェイスも黒色設定にし、全体的に黒を基調とした画面設定にいたします。
①まず初めにテーマの設定を[暗闇]に変更します。先にローソク足などの色を設定した後に[テーマ]を変更してしまうと、今までの色設定が変わってしまいますので、先にテーマを設定します。
②次にローソク足や枠などの色設定を実施します。色設定は下記のⅠからⅣまでの箇所で、同じ番号の色を指定しますとMetaTarderと同じ設定になります。

設定が終わり[OK]ボタンをクリックしますと下記のような画面となり、MetaTrader4とそっくりな画面表示となります。

いかがでしたでしょうか。TradingViewはチャートの画面表示も多彩な設定項目があり、自由にチャートデザインを変更することができます。毎日使うものですので見やすいデザインに変更してみてくださいね。
共に頑張りましょう。ShoujiSuzuki