こんにちは、ShoujiSuzukiです。
今回は、TradingViewのローソク足の色の変更方法や、MetaTraderのように画面全体をダークテイストに変更したりする方法を見ててきましょう。
お気に入りのデザインを作成してみてください。
設定画面の表示
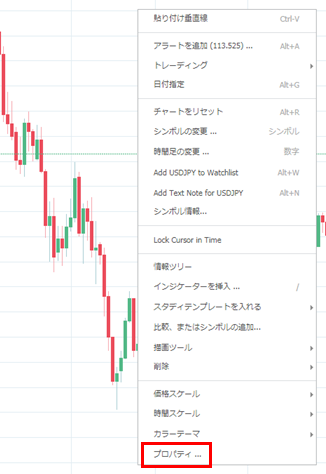
チャートの色などを変更するには、まず、チャート上を右クリックして、表示されたメニューから[プロパティ]を選択します。

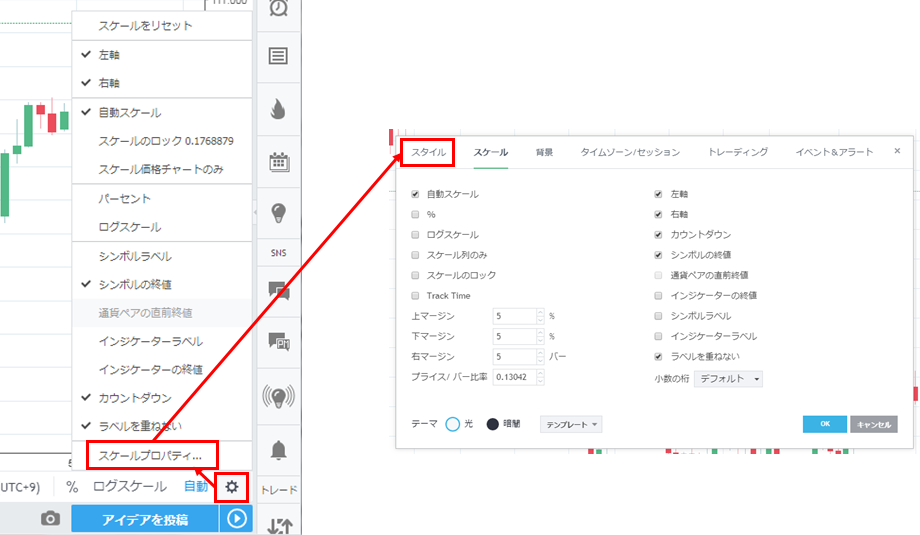
または、マウスの右クリックを使わず、画面右下の[歯車]アイコンをクリックし、表示されたメニューから[スケールプロパティ]を選択し、[スタイル]タブをクリックしても同様の画面が表示されます。

ローソク足の色の変更
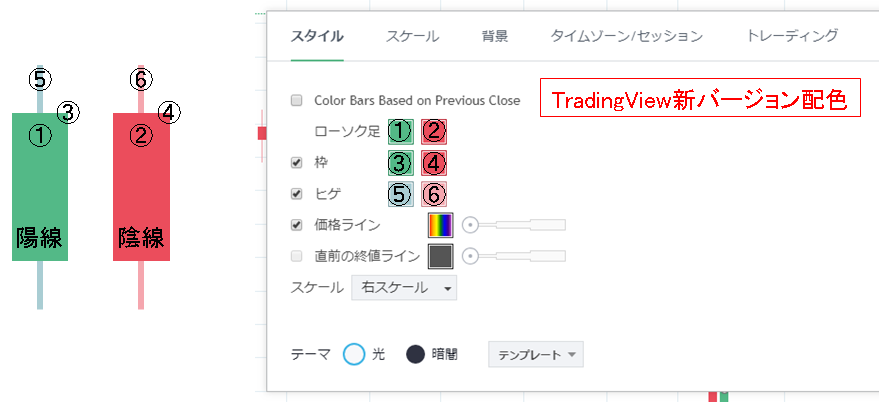
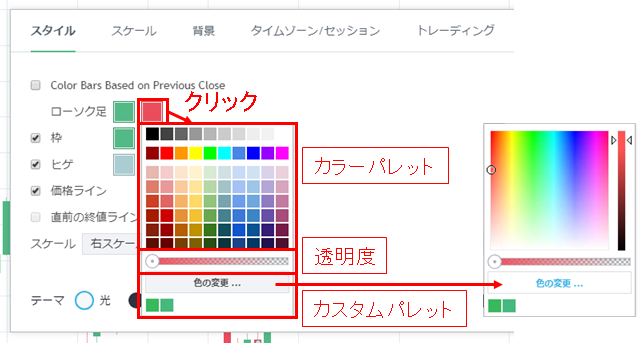
ローソク足の色の変更は[スタイル]タブの[ローソク足][枠][ヒゲ]の項目から色を変更することができます。
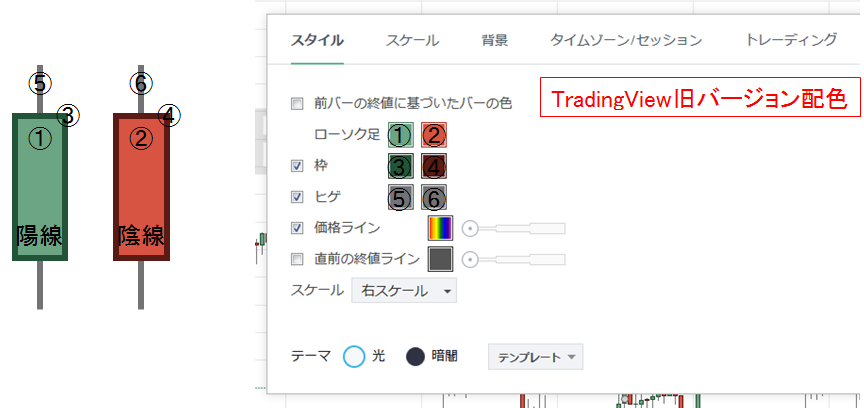
各丸番号のように、左側の項目が陽線、右側の項目が陰線の項目です。

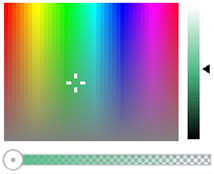
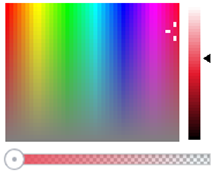
各色項目をクリックすると、カラーパレットが表示されます。表示されたカラーパレットの他、[色の変更]ボタンをクリックするとカラーパレット以外の自由な色で設定することができます。

例えば、過去に使用されていたTradingViewの表示設定での例は下記のようになります。

また、左のチェックボックスを無効にすると、[枠]や[ヒゲ]を非表示にすることができます。

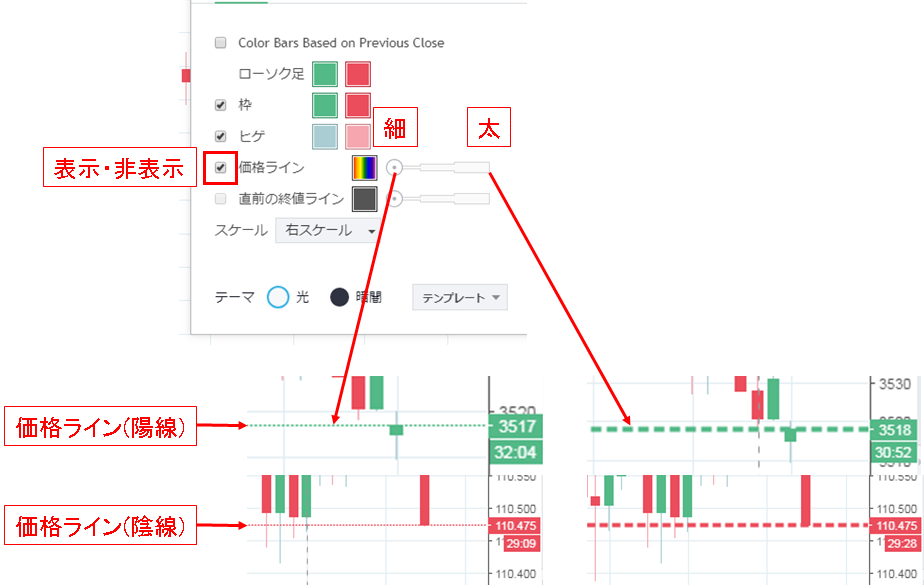
価格ラインの表示・非表示
直近のローソク足の終値に対して水平に「価格ライン」がデフォルトで表示されています。
色の設定、表示・非表示の他、線の太さを設定を設定することができます。
デフォルトは、直近のローソク足の色によって色が変化をする設定になっていますが、固定色にすることもできます。

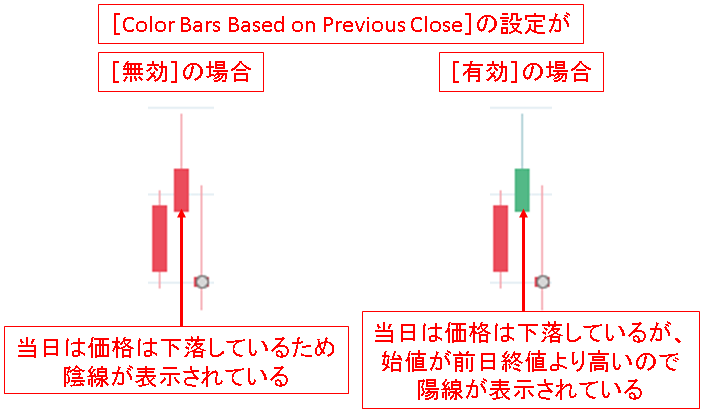
[Color Bars Based on Previous Close]設定について
[Color Bars Based on Previous Close]は[前バーの終値に基づいたバーの色]と表示されている場合がある項目です。
株式のように前日のローソク足に対して窓が開ける場合、
- 当日価格が下落している場合でも、前日のローソク足の終値より始値が高い場合、陽線が表示(日足の場合)
- 当日価格が上昇している場合でも、前日のローソク足の終値より始値が低い場合、陰線が表示(日足の場合)
と前のローソク足に対して、価格が上がっていれば陽線、下がっていれば陰線が表示されるようになります。

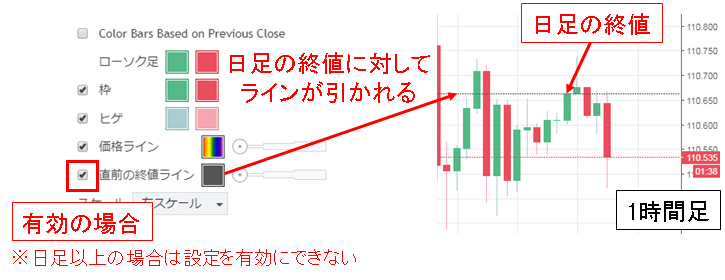
[直前の終値ライン]設定について
[直前の終値ライン]は日足未満のチャートを表示をしているときに、日足の終値をラインとして表示することができます。
日足以上のチャートでは、設定を有効にすることはできません。

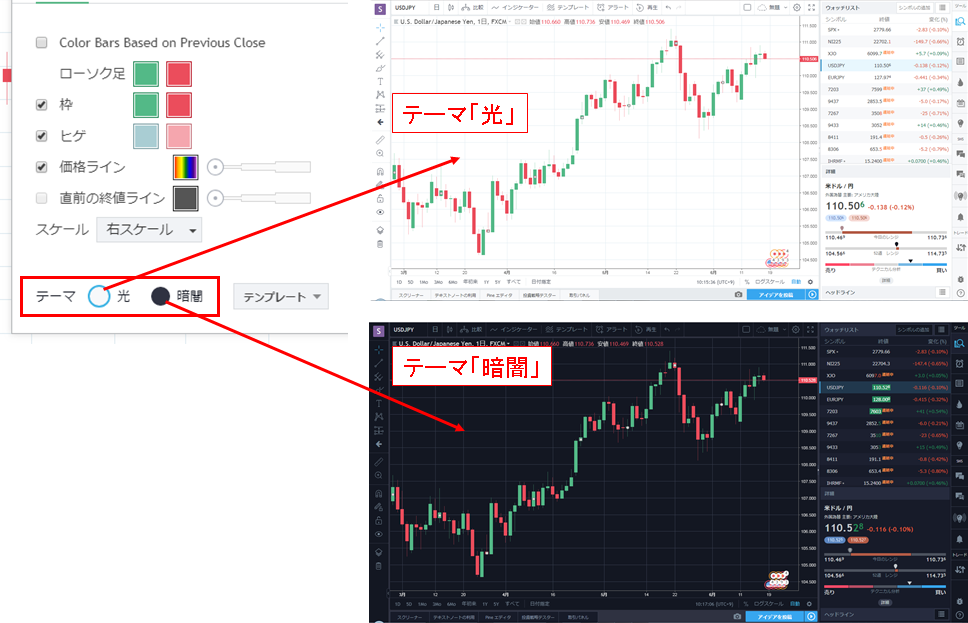
[テーマ]設定について
[テーマ]を設定すると、チャート画面全体の表示を白ベースのものから、黒ベースへと変更することができます。
[テーマ]では、チャート表示の他、メニューバー等のインターフェースも色が変更されます。
デフォルトは[光]です。

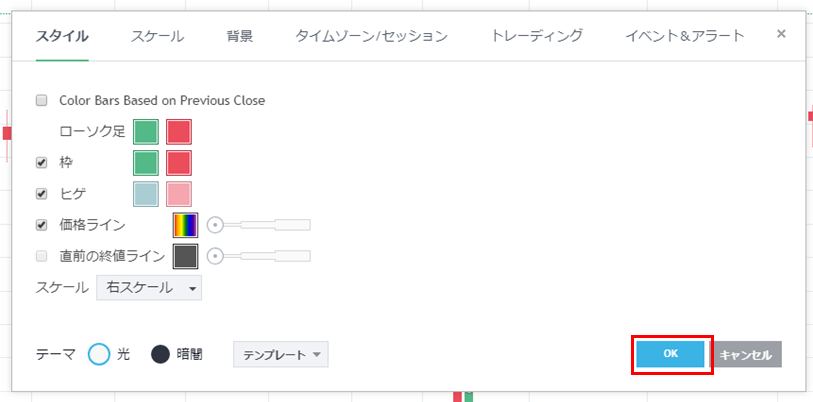
設定を反映する
設定が終わりましたら、[OK]ボタンをクリックし、チャートに反映をさせます。

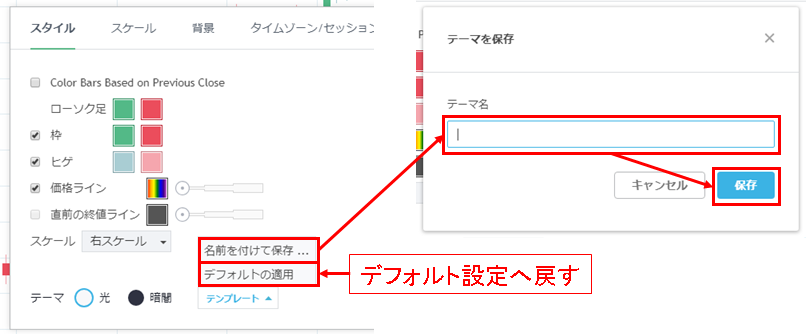
作成した画面設定を保存する
設定をしましたチャートスタイルを名前を付けて保存をしておくこともできます。
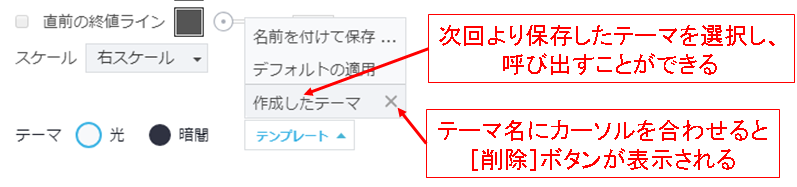
[テンプレート]ボタンをクリックすると、[名前を付けて保存]と[デフォルトの適用]メニューが表示されます。
- [名前を付けて保存] 設定した配色などを名前を付けて保存しておくことができます。
- [デフォルトの適用] デフォルトの配色に戻します。価格ラインを固定色に変更した場合、こちらを選択しないと元に戻すことができません。
保存をしたテーマは、次回より使用することができます。また、テーマを削除する時は、テーマ名にカーソルを合わせると[削除]ボタンが表示され、削除をすることができます。


参考:デフォルトの配色(テーマ「光」の場合)
| 陽線 | 陰線 | |||
| ローソク足 | ■#53b987 |
|
■#eb4d5c |
|
| 枠 | ■#53b987 |  |
■#eb4d5c |  |
| ヒゲ | ■#a9cdd3 |
|
■#f5a6ae |
|
いかがでしたでしょうか。お好みの分析のしやすい設定をしてみてください。
次回は[テーマ]機能以外での背景色や罫線の色の変更方法を見ていきましょう。
共に頑張りましょう。ShoujiSuzuki